Flutter 개발시 프로젝트마다 SDK 버전을 다르게 적용하는 방법 |
목록 |
웹관리자 , 2023.06.16 AM 11:27, 1,036회 읽음
글 주소
Flutter 개발시 프로젝트마다 SDK 버전을 다르게 적용해야할 경우가 있습니다.
아래는 VScode 에서 FVM(Flutter Version Management) 을 사용하여 관리하는 방법이며,
FVM 은 flutter 개발환경을 설정해놓으신 상태라면 이미 설치된 dart 를 이용하여 쉽게 설치하실 수 있습니다.
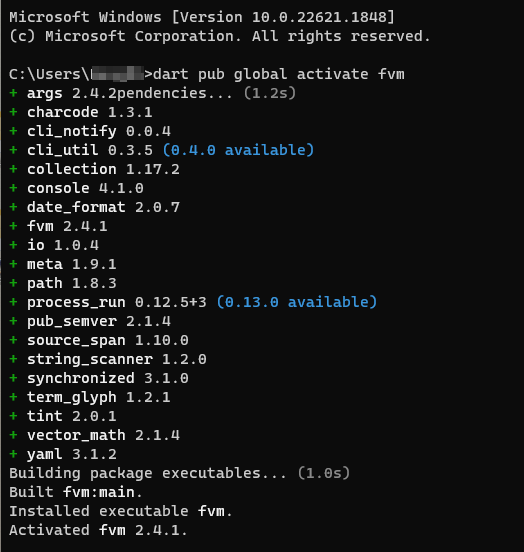
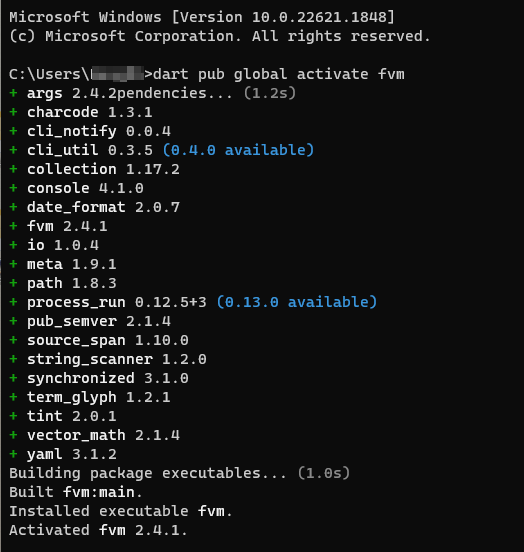
1. fvm 설치 ( 명령 프로프트 혹은 쉘에서 아래 명령 실행 )
- dart pub global activate fvm

* fvm.bat 주요 명령
- 릴리즈 정보 확인 : fvm releases
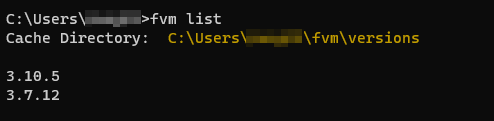
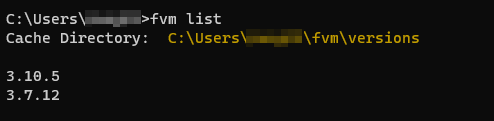
- 설치된 정보 확인 : fvm list
- Flutter SDK 설치 : fvm install 버전
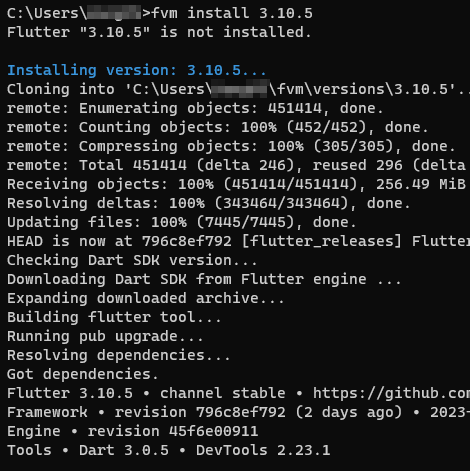
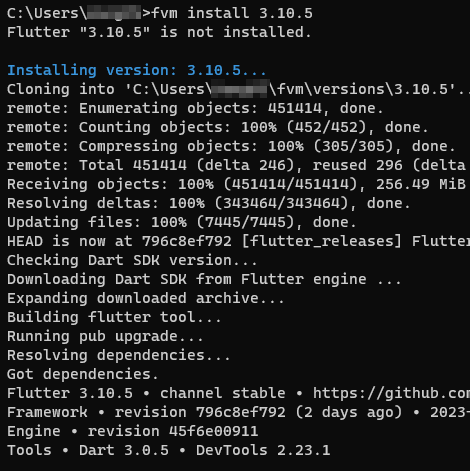
2. 원하는 flutter SDK 버전 설치
- 예: fvm install 3.10.5
3. fvm list 로 flutter SDK 가 설치된 경로 확인

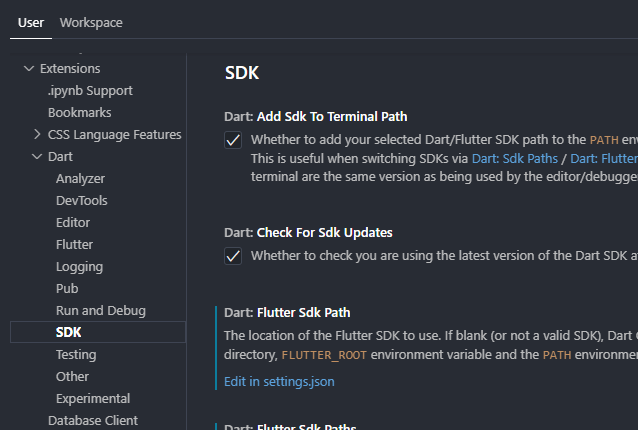
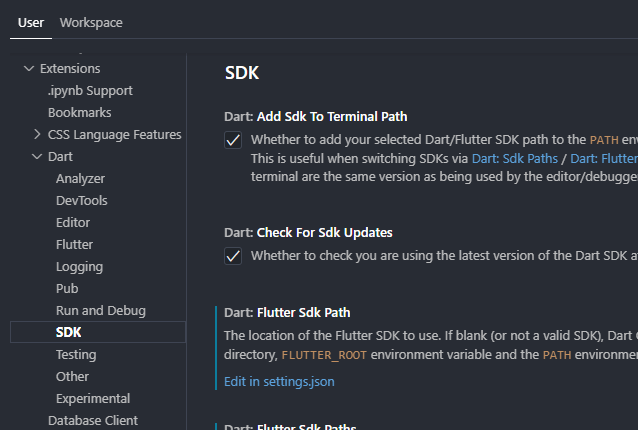
4. VScode 를 열어 flutter 선택을 위한 설정 추가
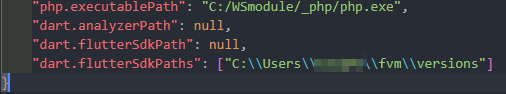
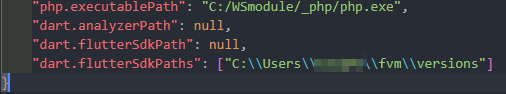
VScode > Setting > Workspace > SDK > Flutter Sdk Path > Edit in setting.json
- 추가 : "dart.flutterSdkPaths": ["C:\Users\KangMS\fvm\versions"]


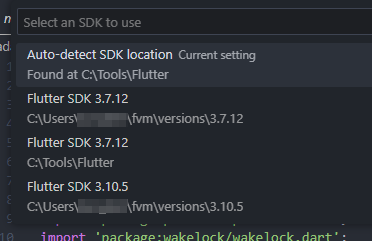
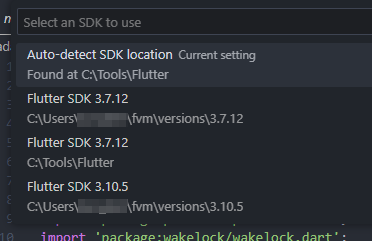
5. VScode 에서 사용할 SDK 버전 선택
- 창 우측 하단의 {} 혹은 FLutter SDK 선택하여 원하는 버전 선택

아래는 VScode 에서 FVM(Flutter Version Management) 을 사용하여 관리하는 방법이며,
FVM 은 flutter 개발환경을 설정해놓으신 상태라면 이미 설치된 dart 를 이용하여 쉽게 설치하실 수 있습니다.
1. fvm 설치 ( 명령 프로프트 혹은 쉘에서 아래 명령 실행 )
- dart pub global activate fvm

* fvm.bat 주요 명령
- 릴리즈 정보 확인 : fvm releases
- 설치된 정보 확인 : fvm list
- Flutter SDK 설치 : fvm install 버전
- 예: fvm install 3.10.5

3. fvm list 로 flutter SDK 가 설치된 경로 확인

4. VScode 를 열어 flutter 선택을 위한 설정 추가
VScode > Setting > Workspace > SDK > Flutter Sdk Path > Edit in setting.json
- 추가 : "dart.flutterSdkPaths": ["C:\Users\KangMS\fvm\versions"]


5. VScode 에서 사용할 SDK 버전 선택
- 창 우측 하단의 {} 혹은 FLutter SDK 선택하여 원하는 버전 선택

- #개발
- #flutter
- #플러터
- #SDK버전
- #fvm
- #
Images
주소 복사
0 개의 댓글
회원만 댓글쓰기가 가능합니다.
'로그인' 으로 이동


